自社ECサイトを構築・運用できるECプラットフォームとして世界最大シェアを誇る「Shopify(ショッピファイ)」をご存じでしょうか。
低額ながらも豊富な機能とデザインを有することで人気を博し、日本でサービス開始した2017年以降は、国内での活用事例も増えてきています。
本記事ではShopifyのテーマについて解説します。
テーマとはShopifyで用意されているECサイト構築のデザインテンプレートです。
ECサイトの見た目を決めるだけでなく、機能面にも影響を与えるため、テーマは売れ行きを決める非常に重要な要素です。
Shopifyのテーマ選択に際しては日本語対応していないこともあり、テーマの選び方やおすすめテーマを紹介していきます。
Contents
テーマ(デザインテンプレート)で直感的に編集できる
Shopifyにはテーマと呼ばれるデザインテンプレートが、有料無料含めて約80種類用意されています。
自社のイメージ近いデザインを選択して、細かな項目のカスタマイズをしていくことでショップが完成します。
そしてテーマを用いると、HTMLやCSSといったプログラミング知識は不要です。
高い専門性を持ったエンジニアやデザイナーにECサイト構築を依頼する必要もなく、直感的に操作できるため、パソコン知識の疎い方でも安心して編集できます。
ただしテーマごとにカスタマイズできる項目は異なります。
より詳細なカスタマイズをしたい場合にはWEBデザイン知識をベースに、テーマ自体の加筆修正もできます。
なおこちらの記事では、Shopifyがもつメリットについて幅広く解説しておりますので、合わせてご確認ください
テーマ選びのポイント

おすすめのテーマをご紹介する前に、どのようにテーマを選べばよいかの考え方について解説します。
1.自社ECサイトに欲しい機能を整理する
テーマを選ぶ前に、いわゆるECサイトの要件定義を行います。
自社のブランドコンセプトや商品ラインを念頭に置いて、ECサイトの理想的なデザイン(見た目)や欲しい機能を挙げていきます。
自社について以下のようなことを詳細に考えていくと、ECサイトとしてどうあるべきかの要件が次第と見えてくるかと思います。
- 顧客層
- どのようなお客様が訪れるのか、どのようなお客様が購入するのか
- 商品
- 商品ジャンルは何か、商品数はどれくらいか、商品の特徴は何か
- 訴求内容
- 訴求したいブランドコンセプトは何か、競合優位性は何か
- 訴求方法
- どのようなチャネルを設計するか、どのようなプロモーションをするか
- どのようなチャネルを設計するか、どのようなプロモーションをするか
自社ブランドの設計については、こちらの記事にて詳細に解説しておりますので、ぜひ参照してみてください。
2.テーマのデザイン(見た目)が自社と一致するか検討する
自社のミッション・バリューや、商品コンセプトを伝えるための役割も担うのがECサイトです。
テーマの雰囲気が自社のイメージと合うことは非常に重要です。
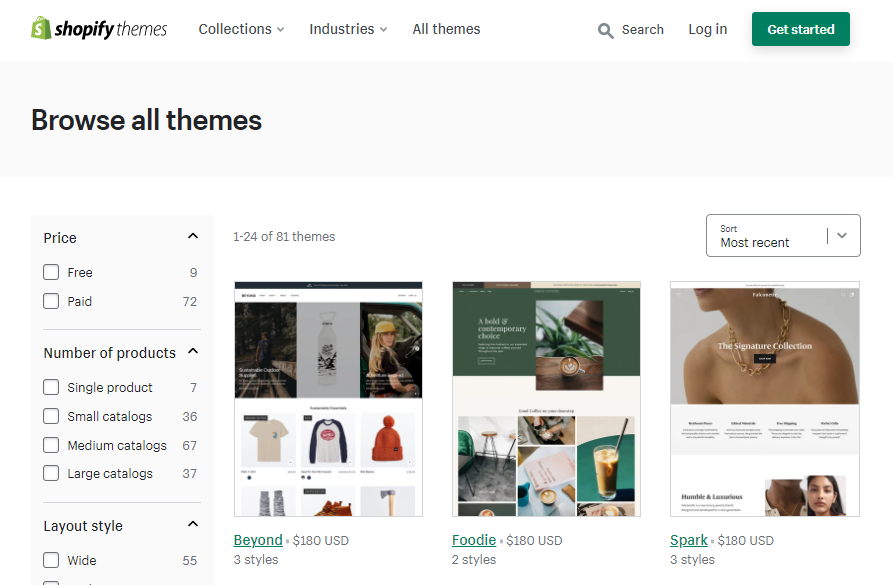
公式テーマはShopify themesというShopify公式ストアから確認できます。

引用:Shopify themes
魅力的なデザインやレイアウトのECサイトは、顧客のCVRにも大きく影響を与えると言われており、優れたUI/UXを提供できるテーマを選択できるとよいでしょう。
またトップページのデザインだけでテーマを選んではいけません。
必ず商品ページやコレクションページのデザインも確認すべきです。
Shopify themesの各テーマのページから、「View demo store」を選択し、そのテーマによるECサイトがどのようであるかのデモを見るとよいでしょう。

引用:Shopify themes
加えてこちらの記事では、Shopifyの導入事例についてご紹介しています。自社と同様の商品カテゴリや規模のショップは参考になりますのでぜひご確認ください。
3.テーマの機能面に注目する
テーマはサイトデザインを決めるだけでなく、サイトの機能面にも影響を与えます。
そのため、テーマに搭載されている機能が、自社の欲しい機能を満たしているかを十分に確認すべきです。
よくあるミスが、スマホ対応です。
Shopifyの管理はPCで行うケースが多いため、スマホによってどのように見えるのかであったりどのようなサイト構成が成されるかの確認が疎かになることがあります。
スマホに対応したテーマかを確認し、その機能やデザインを見るとよいでしょう。
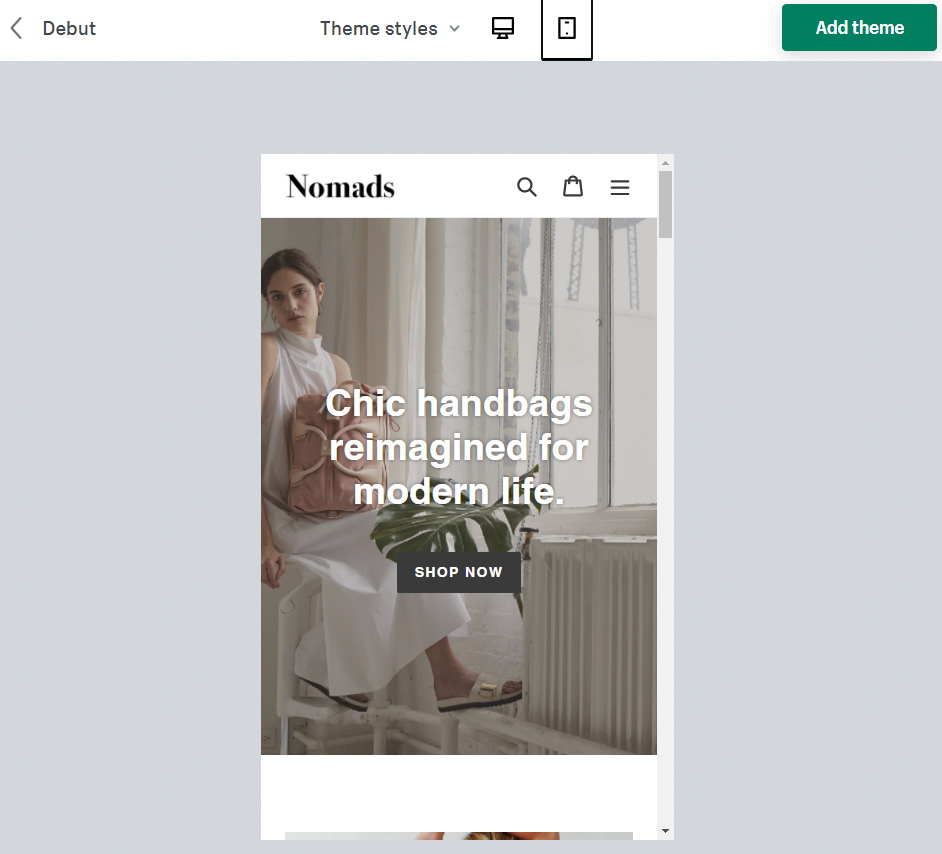
デモ画面の上部から、スマホのアイコンを選択することで確認ができます。

引用:Shopify themes
また日本語対応も確認すべきです。Shopifyはカナダ発のECプラットフォームであるため、日本語対応が不十分な側面もあります。
ほとんどのテーマは日本語対応されていて、Shopifyの管理画面からストアを日本語にできますが、対応されていない有料テーマもあるので注意が必要です。
他にも機能面で意識すべきことは、要件定義で挙げたコンセプト次第では様々あるかと思います。
例えば、サイトの読み込み速度であったり、ヘッターメニューであったり、機能面からUXを高めていけるとよいでしょう。
無料テーマ・有料テーマのメリット・デメリット
Shopifyのテーマには、2021年7月時点で、9個の無料テーマと72個の有料テーマが用意されています。
公式テーマはShopify themesというShopify公式ストアからダウンロード可能です。
無料テーマと有料テーマによって、メリット・デメリットが異なりますので、それらを比較していきます。
ただしどのテーマも、カラーやフォントなどはカスタマイズできます。
テーマのデフォルトだけで有料か無料かを決める必要はありません。
ちなみに有料テーマといえど、180ドル(約20,000円)前後で購入可能です。
WEBデザインを依頼するよりはかなり安く良心的です。
| 無料テーマ | 有料テーマ | |
| メリット | 無料初期費用を抑えてスモールスタートが可能 | デザイン性・機能性が高い 拡張性が高く、自社に合ったカスタマイズが可能 SEO対策も標準搭載 |
| デメリット | 拡張性が低い機能が物足りないと感じることもある SEO対策が必要 | 約2万円必要 ただし月額ではなく買い切り |
おすすめ無料テーマ

Shopifyは無料テーマといえど高い機能性を有します。
事業規模や事業フェーズに合わせて無料テーマを選択してもよいでしょう。
無料テーマで始めて、事業が拡大してきたら有料テーマに切り替えることもできます。
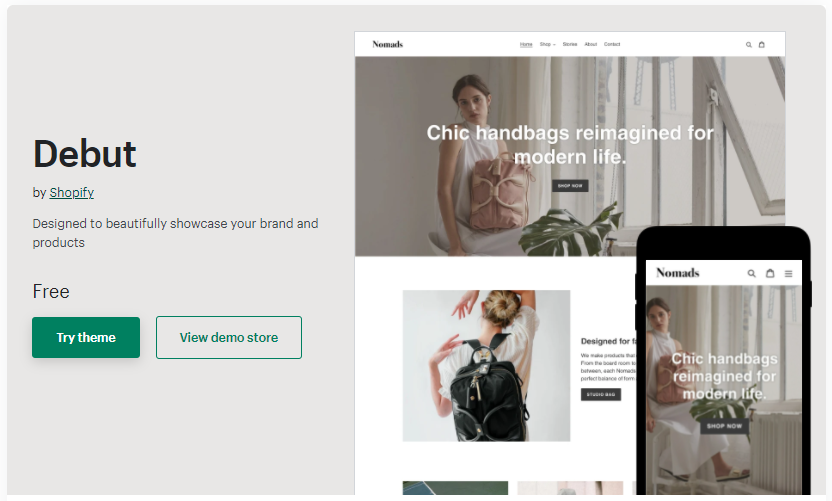
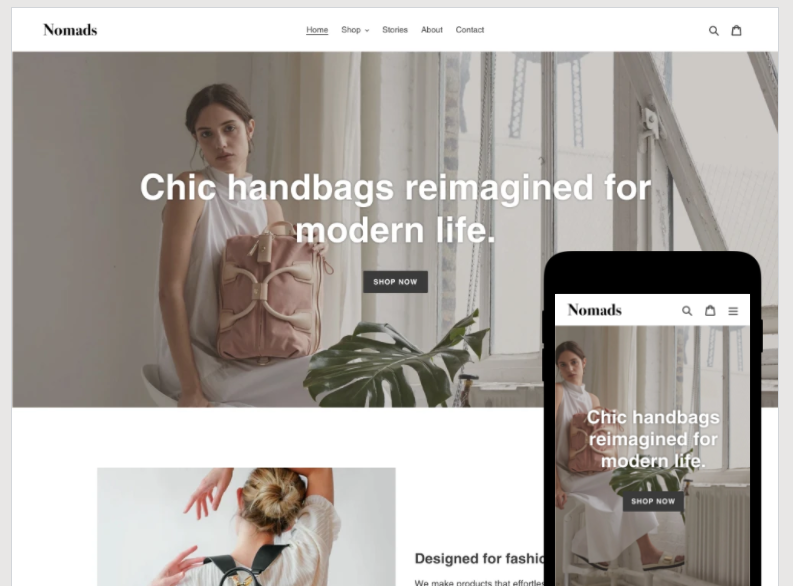
Debut

Shopify登録時に最初からダウンロードされているテーマです。
シンプルですがECサイトとしての機能を十分に備えており、ECサイトの構造を理解するにはもってこいのテーマです。
またカスタマイズ性も高く、Shopify独自のプログラミング言語「Liquid」を使えば大幅なカスタマイズも可能です。
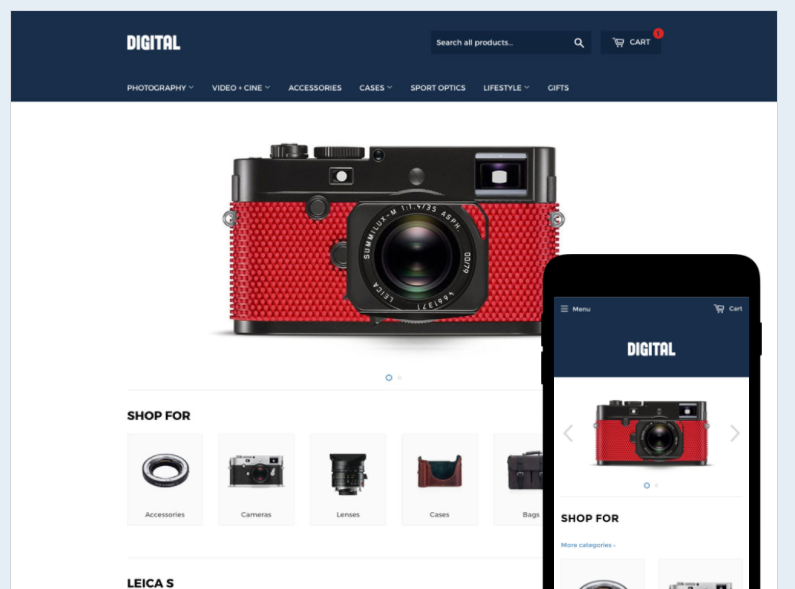
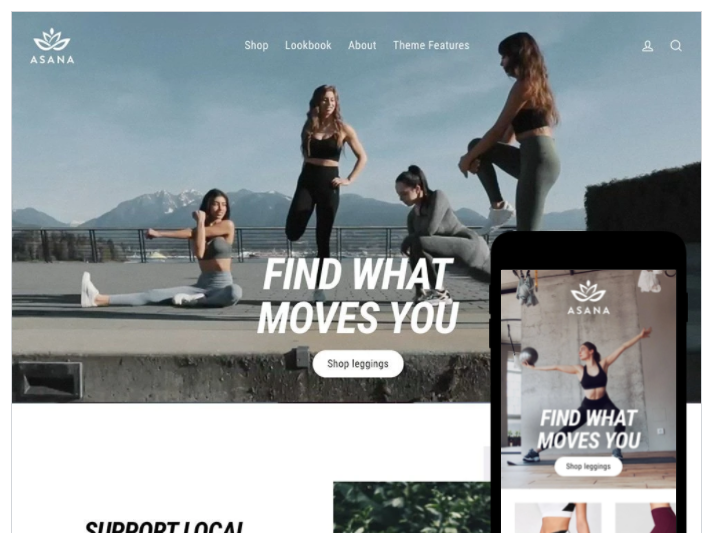
Minimal

レイアウトが直感的に分かりやく、ECサイト初心者向けのテーマです。
また画像を通じて商品紹介をしたいサイトに適しています。
商品一覧で多数の商品を表示すると共に、各商品の詳細ページでは画像ズームができます。
シンプルさと機能性を兼ね備えて洗練されたテーマといえます。
あらゆる業種に適したテーマですが、特にアパレルやアクセサリーなどにはおすすめのテーマです。
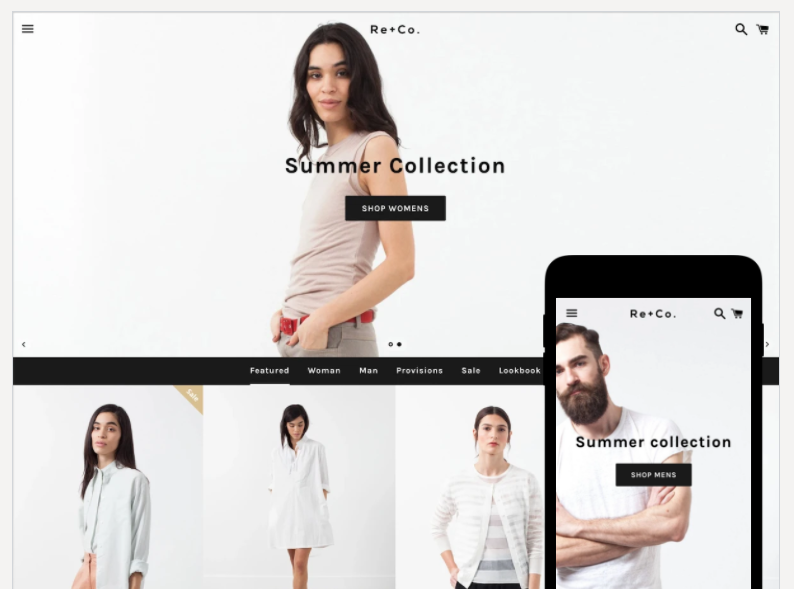
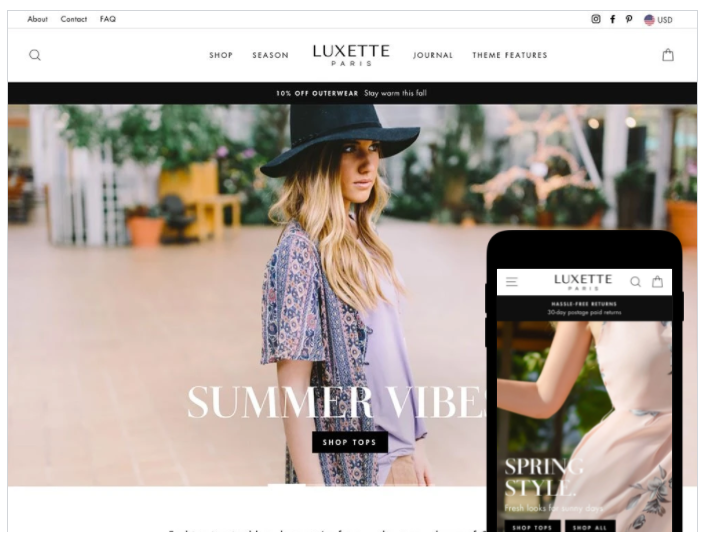
Boundless

文書はなるべく少なく、とにかく写真を中心にサイトを構築したいECサイトにおすすめのテーマです。
デモ画面でも分かるように、トップページに大きな写真を掲載し、かなりビジュアルで印象的なテーマとなっています。
また高解像度写真に対応しており、ブランドコンセプトの視覚的な訴求ができます。
Supply

商品数が多いECサイトに適したテーマです。
サイドバーにコレクションを追加することができ、お客様にとっても商品を探しやすいサイト構造となっています。
商品数が多く、商品カテゴリも多いECサイトはこのテーマを活用するとよいでしょう。
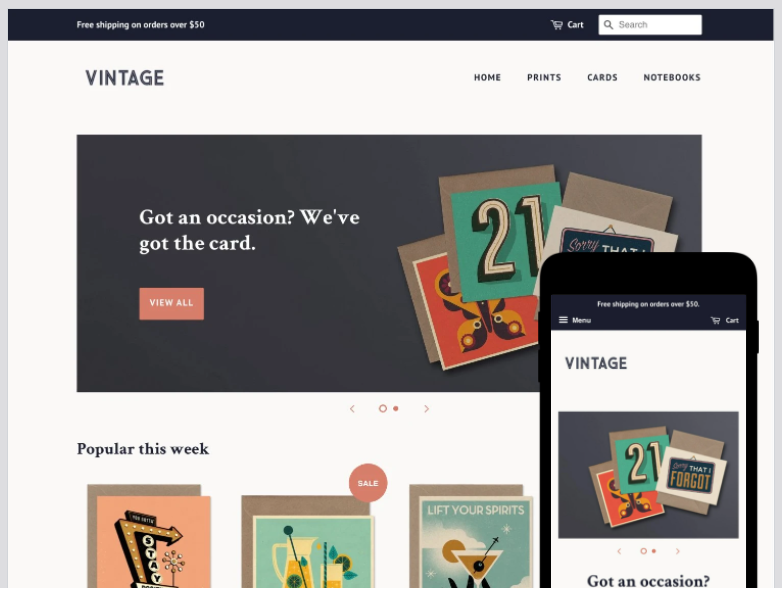
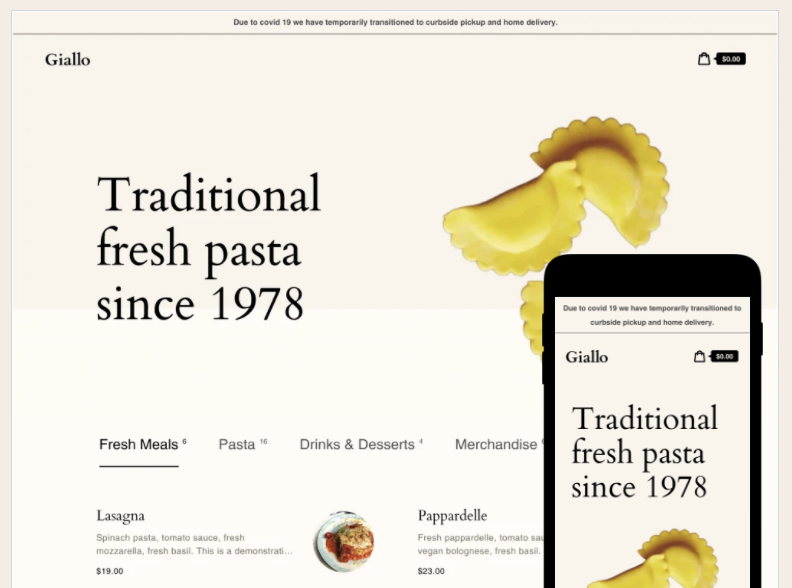
Express

小規模の商品数で、商品画像が少なくても洗練されたデザインとなるテーマです。
商品を1ページのストアに掲載できることが特徴で、商品をすぐに注文しやすい設定になっています。
ECサイトをすぐに運用したい方にとっておすすめのテーマとなっており、説明文と画像からすぐに注文に遷移できるため特に飲食業界の方にはぴったりです。
おすすめ有料テーマ

有料テーマであってもお試し利用ができるので、気になるテーマは試してみるとよいでしょう。
Impulse($180)

2021年7月時点で最も人気な有料テーマです。
シンプルながらも複数商品を魅力的に表示するデザイン性に加えて、ECサイト内でのプロモーションに優れています。
プロモーションとしては、コレクションページのプロモーションであったり、プロモーション用のタイルをECサイト内に表示することができます。
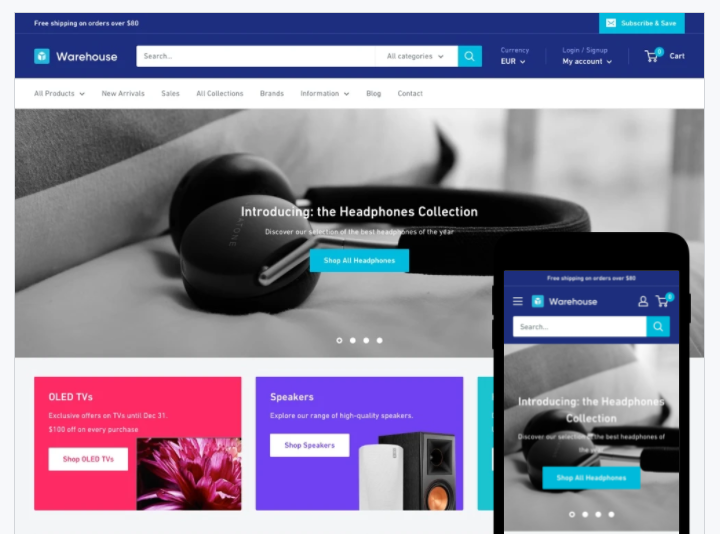
Warehouse($180)

商品点数が多いECサイトにおすすめのテーマです。
商品やコレクションを一覧で見やすく表示するデザインとなっています。
またお客様のコンバージョンに促す機能を備えています。
在庫残量を表示する「在庫レベルのインジケータ―」機能や、ページ離脱時にメールアドレス登録を促す「出口ポップアップ」機能を有しています。
Streamline($180)

動画を複数掲載できることが特徴のテーマです。
2020年に登場した新たなテーマで、PCでもスマホでも美しい表示となるよう細かなデザイン設計が成されています。
動画を用いてストーリー仕立てにECサイトを構築することができ、視覚的にブランドイメージを訴求したい方にはおすすめのテーマとなっています。
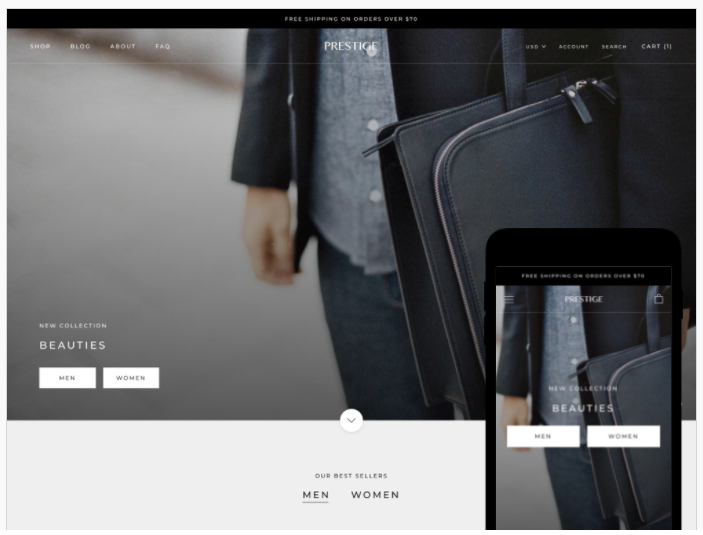
Prestige($180)

高級感のあるECサイトを演出したい場合におすすめのテーマです。
高画質の画像をストア全体に多数用いることができ、画像自体をズームすることもできるため、お客様は商品の質感といった細部まで確認できます。
また大きな商品画像をページごとに表示できるサイトデザインとなっており、ブランドコンセプトの視覚的な訴求ができます。
Parallex($180)

「パラレックススクロール」という機能が特徴のテーマです。
この機能では、スクロールに応じてページ内のコンテンツが異なるスピードで動き、視差効果を用いることで立体感のあるサイトデザインを演出することができます。
20代、30代といった若年層をターゲット顧客層とするECサイトにおすすめです。
非公式のテーマも選択肢
今回はShopify公式のテーマストアからご紹介しました。この他にも非公式のテーマがネット上には多数あります。
themeforest(テーマフォレスト)は、クリエーターが作成したWEBデザインのテンプレートが販売されているサイトの1つで、約1,000種類の非公式テーマが販売されています。
非公式テーマは、有料テーマより安く販売(30ドル~100ドル)されていながらも、Shopifyアプリで提供されている機能が、はじめから搭載されていたりします。
ただし非公式ということもあり注意は必要です。
例えばShopifyの仕様変更にすぐに対応できない場合がありますし、英語のテーマを日本語に変換する必要もあります。
Shopifyに慣れるまでは、Shopifyの公式テーマを使うことをおすすめしますが、慣れてきてECサイト改善を試みたい際には非公式テーマも検討してみるとよいでしょう。